The colours of the page must be chosen carefully. Some users who suffer from colourblindness could interpret colours differently from other people and for this reason may not be able to identify some elements of the page.
Colour contrast
The first thing to consider when choosing the colours of your page is the colour contrast between text (or any other element) and its background. In order to pass the accessibility standards the content must meet the W3C's minimum AA rating of 4.5:1.
The two images below show the difference between good colour contrast usage and bad colour contrast usage.
Good colour contrast
Bad colour contrast
There are some colours, such as greens and reds, and blues and yellows that are highly difficult to distinguish by colourblind people. In less frequent cases some people can have a complete inability to distinguish all the colours of the palette and this condition is called monochromacy.
To have an idea of how some users could see colours we have made a colourblindness simulation to help you understand their difficulties.
Use more than just colours
Another thing to remember when creating your pages is to not rely solely on colour when trying to send a message to your users.
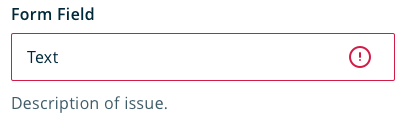
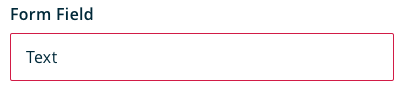
An example of good practice would be to underline links as well as having them in a particular colour, in order to make them more visible to everyone or to add a particular icon, or message, next to an input field to show that a data inserted is incorrect.

Correct form field error

Incorrect form field error
You can find many tools that can help you improve the accessibility of your page online. One of them is WebAIM which allows you to insert the text colour and background colour and it tells you if the colour contrast ratio meets the accessibility guidelines.
