Rhaid dewis lliwiau’r dudalen yn ofalus. Gallai rhai defnyddwyr sy'n dioddef o liwddallineb ddehongli lliwiau'n wahanol i bobl eraill ac efallai na fyddant yn gallu adnabod rhai elfennau o'r dudalen am y rheswm hwn.
Y peth cyntaf i'w ystyried wrth ddewis lliwiau eich tudalen yw'r cyferbyniad lliw rhwng y testun (neu unrhyw elfen arall) a'i gefndir. Er mwyn pasio'r safonau hygyrchedd rhaid i'r cynnwys fodloni isafswm sgôr AA y W3C o 4.5:1.
Mae'r ddwy ddelwedd isod yn dangos y gwahaniaeth rhwng defnyddio cyferbyniad lliw da a defnyddio cyferbyniad lliw gwael.
Cyferbyniad lliw da
Cyferbyniad lliw gwael
Mae rhai lliwiau, fel gwyrdd a choch, a glas a melyn sy'n anodd iawn gwahaniaethu rhyngddynt i bobl sy’n lliwddall. Mewn achosion llai aml gall rhai pobl fod ag anallu llwyr i wahaniaethu rhwng holl liwiau'r palet a gelwir y cyflwr hwn yn unlliwedd.
Er mwyn cael syniad o sut y gallai rhai defnyddwyr weld lliwiau rydym wedi gwneud efelychiad lliwddallineb i'ch helpu i ddeall eu hanawsterau.
Defnyddiwch fwy na dim ond lliwiau
Peth arall i'w gofio wrth greu eich tudalennau yw peidio â dibynnu ar liw yn unig wrth geisio anfon neges at eich defnyddwyr.
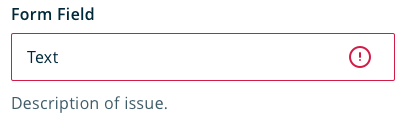
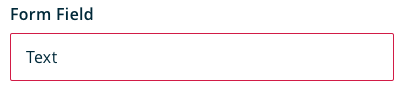
Enghraifft o arfer da fyddai tanlinellu dolenni yn ogystal â'u cael mewn lliw penodol, er mwyn eu gwneud yn fwy gweladwy i bawb neu ychwanegu eicon penodol, neu neges, wrth ymyl maes mewnbwn i ddangos bod data wedi'i fewnosod yn anghywir.

Gwall mewn maes ffurflen cywir

Gwall mewn maes ffurflen anghywir
Gallwch ddod o hyd i lawer o adnoddau a all eich helpu i wella hygyrchedd eich tudalen ar-lein. Un ohonynt yw WebAIM sy'n eich galluogi i fewnosod lliw'r testun a lliw cefndir ac yn dweud wrthych a yw'r gymhareb cyferbyniad lliw yn bodloni'r canllawiau hygyrchedd.
